Aristotle
Data-driven design system
The Aristotle project documents a design system created in 2017. The 3-part series explains the major steps taken towards completing the project and the rationale associated with each step.
Part 1 (you are here)
Distributed Design Strategy discusses the scope and how it was defined through Experience Workshops.
Part 2
End-to-End Brand Experience focused on bringing the Product Design Strategy together with a post-merger/acquisition rebranding, for an end-to-end brand experience.
Part 3
Living Documentation discussed through examples, the process of defining patterns, creation of the sticker sheet, Adobe Creative Cloud design assets, the Craft Library, and publishing the specifications to a WordPress site as a guide for both designers and developers.
Distributed design strategy
Distributed Design is the concept I practice in evolving the design strategy by distributing ownership at an early stage. Collecting internal stakeholder feedback in a highly collaborative environment facilitates internal alignment and assumptions that can be tracked, tested, and measured against external stakeholder feedback. Distributing ownership helps remove subjectivity from driving design, preventing sudden shifts in direction for a focused design life-cycle. Creating a common understanding from the beginning is important to gain the support needed for the time it takes to document the strategy, test, and collect qualitative data that informs the design strategy. The first step I took in this process for Aristotle was hosting a Brand Experience workshop with all the key stakeholders.
Brand experience workshop
Facilitating a Brand Experience Workshop provided me with an understanding of how stakeholders perceive visual cues and how they wanted the product to be perceived by users and customers. Having the conversation as a group creates synergy through a common understanding, which helps move the design process forward more efficiently. When everyone is aligned, decision-makers know where the direction is coming from and why.
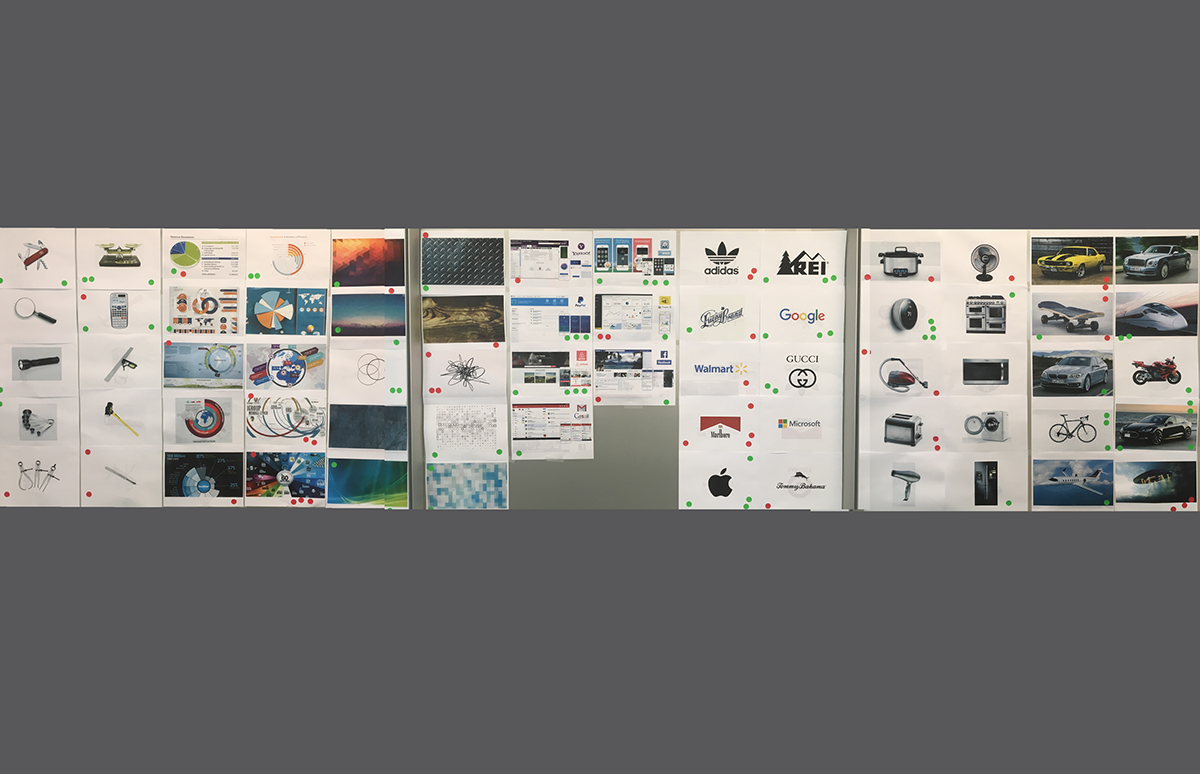
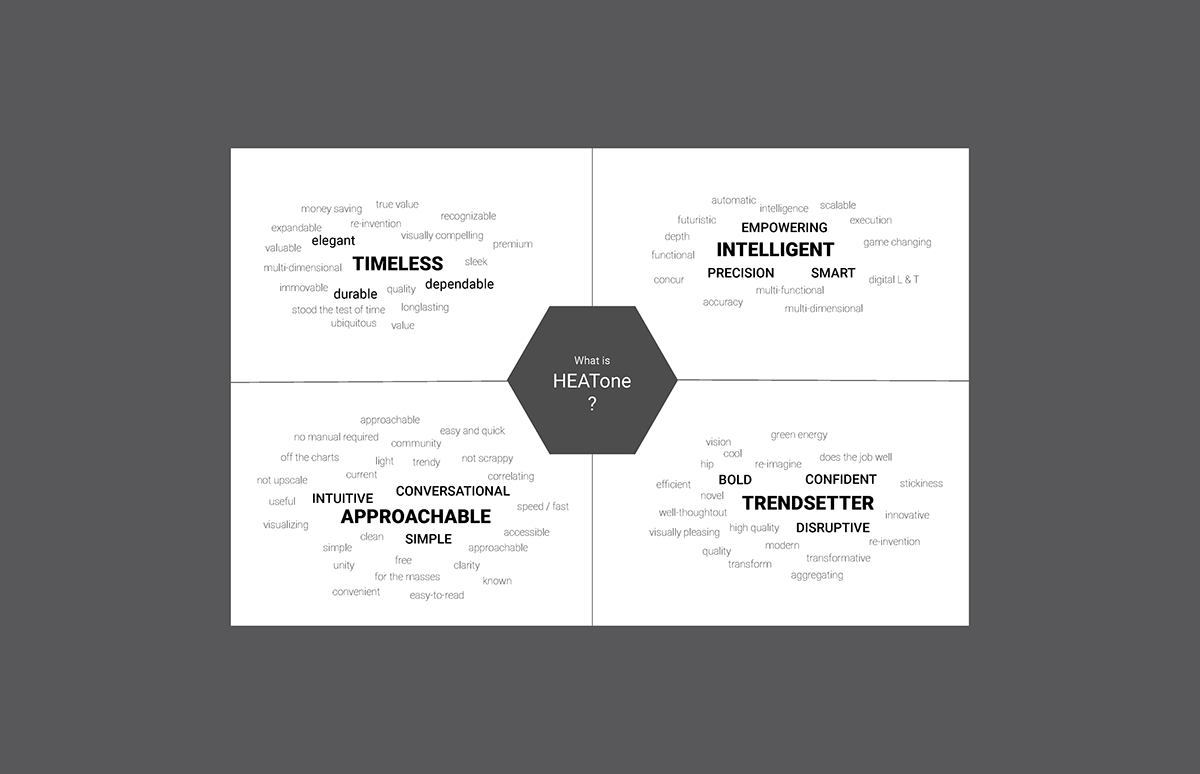
In the Brand Experience Workshop, I facilitated the conversation while another took notes. The notes are a collection of words that came up during the conversation and grouped into themes. Those themes become high-level concepts that drive a unique design direction. I've always referred to them as "Drivers," as it turns out, Cooper Design refers to them as Word Clouds. Regardless, they serve the same general purpose of mapping design to how stakeholders want our users and customers to perceive our product. Below is a picture of the wall I hung images on to lead the conversation, and to the right are the Drivers.


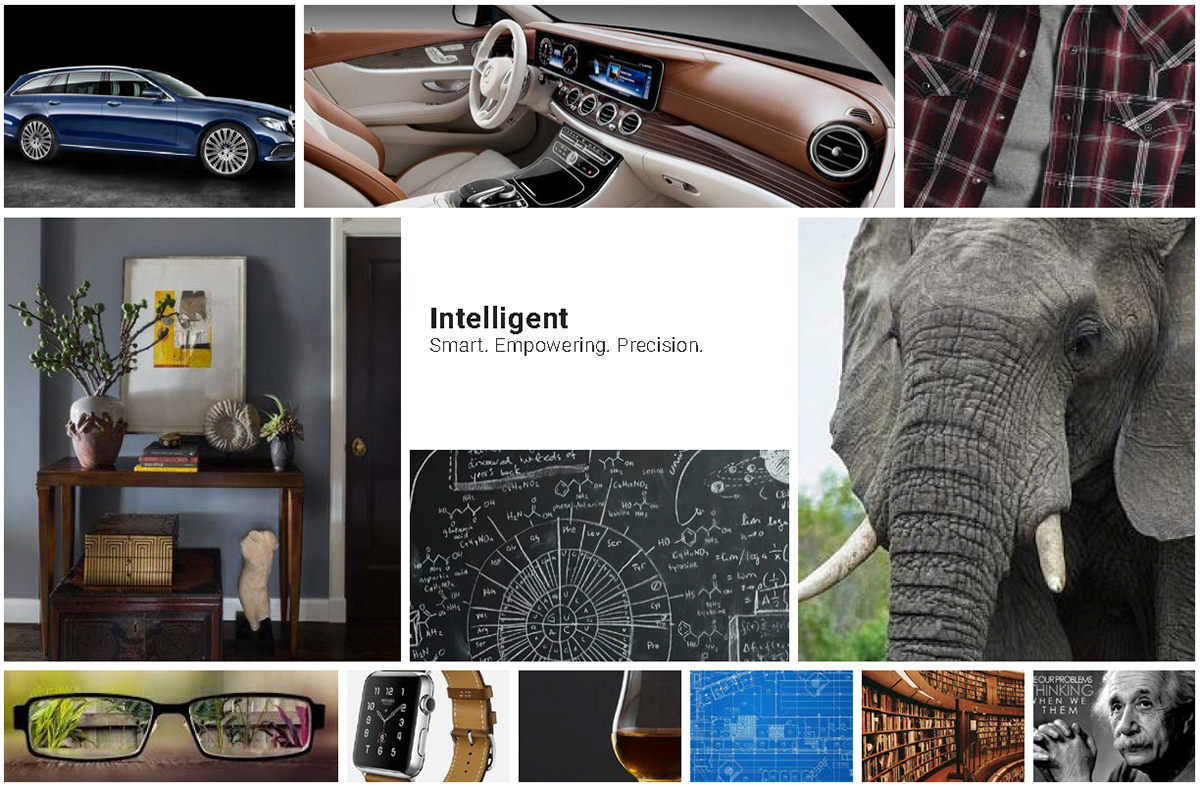
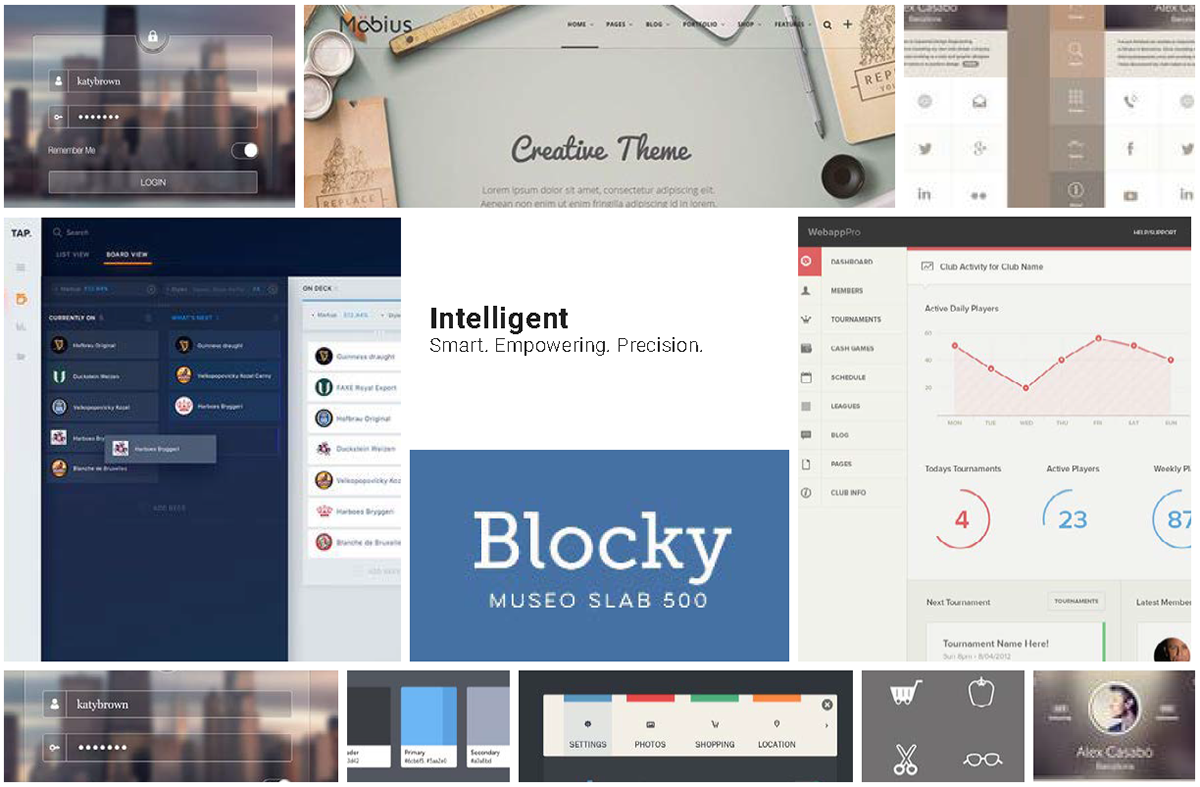
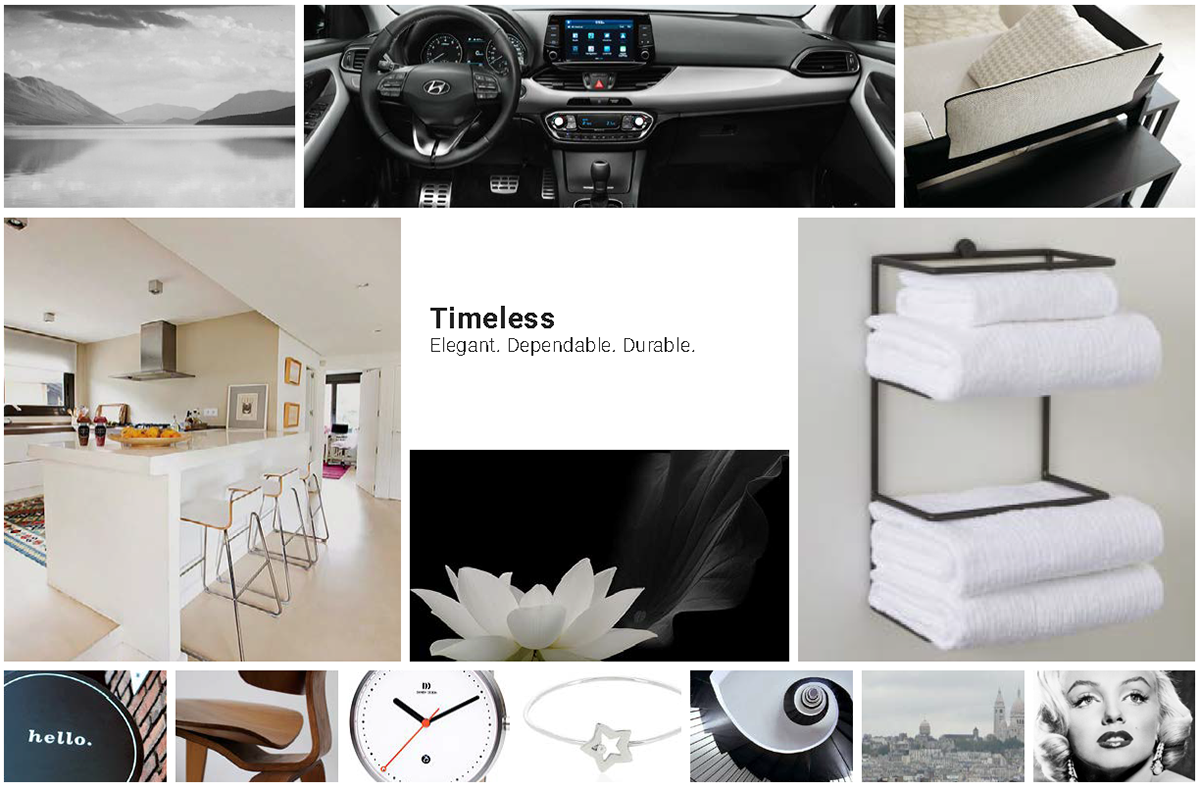
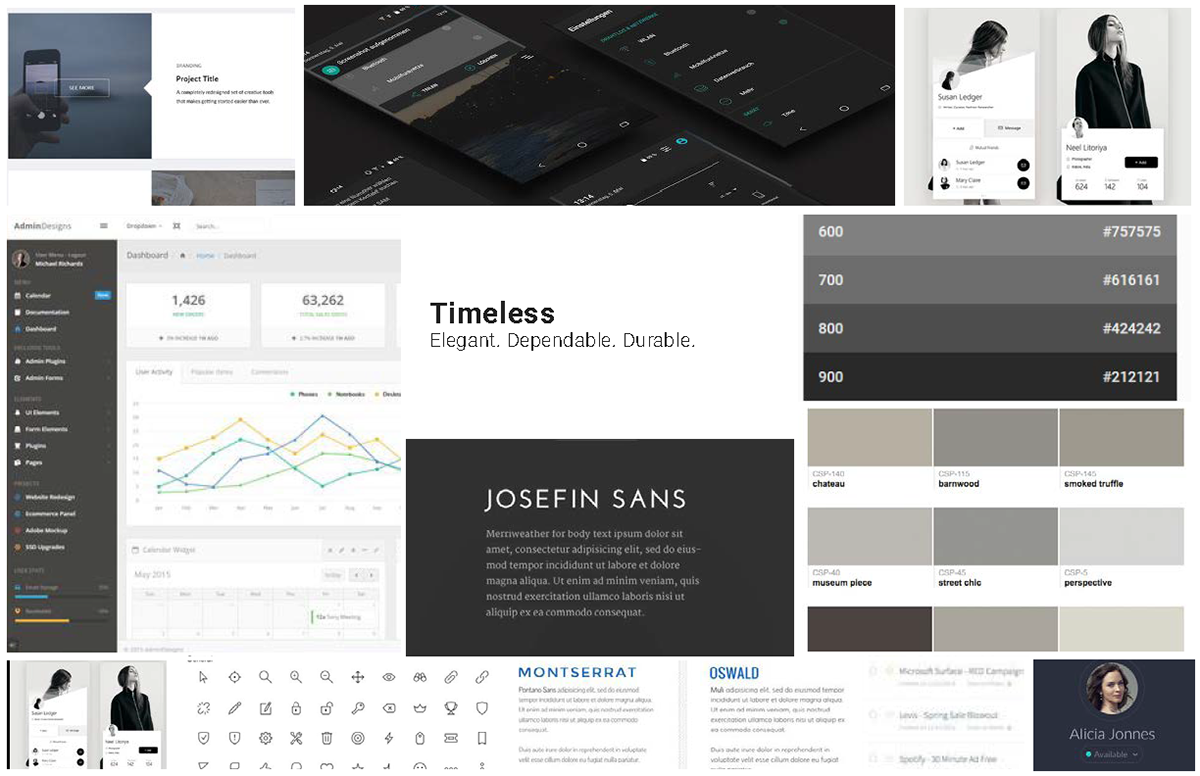
Mood boards
The next step was to bring a little more context to the process. Using mood boards furthers the discussion by presenting ways graphical treatments can support a design direction and align my understanding of their visual cue perception. I use the mood boards to validate my abstraction assumptions, rather than UI mockups, to keep the conversation focused. What one might consider being elegant and minimal; others might consider being dull and boring.
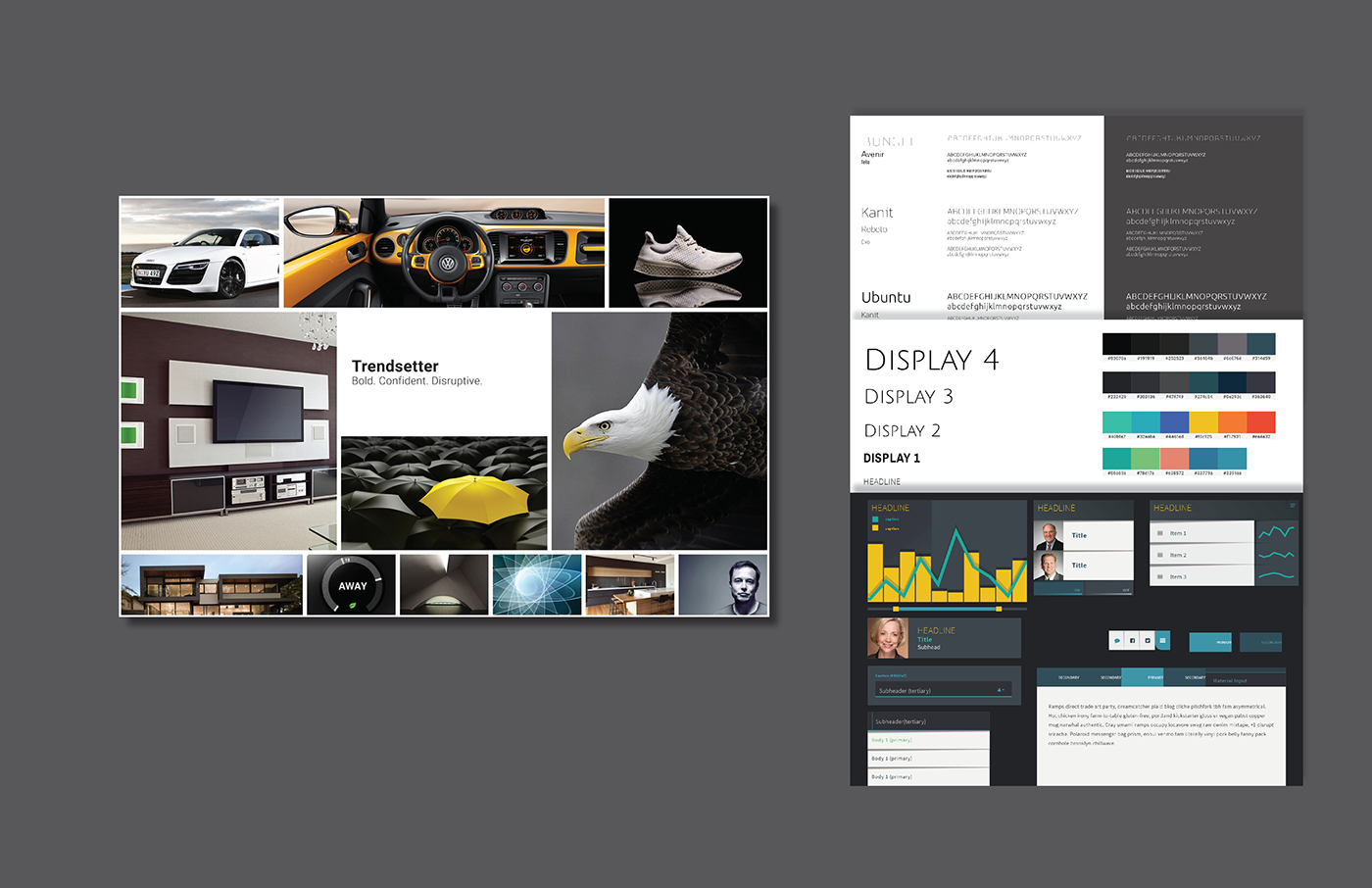
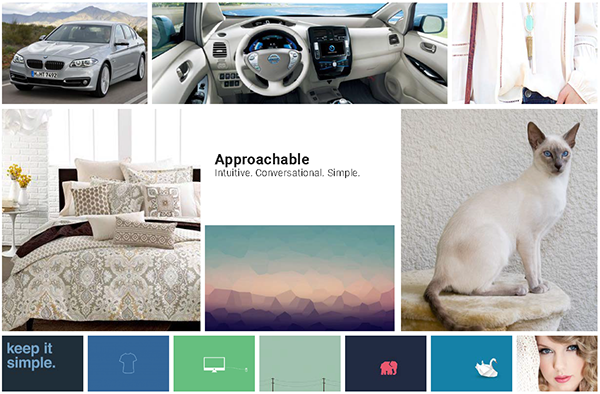
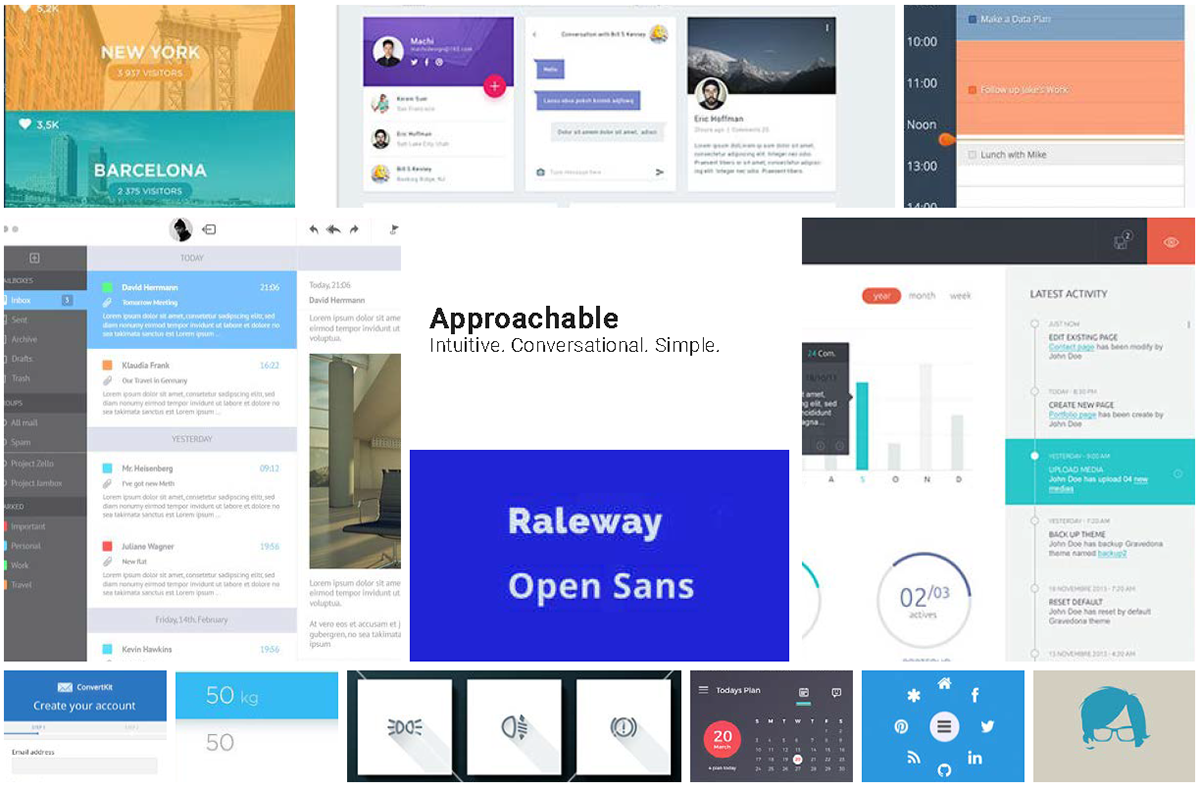
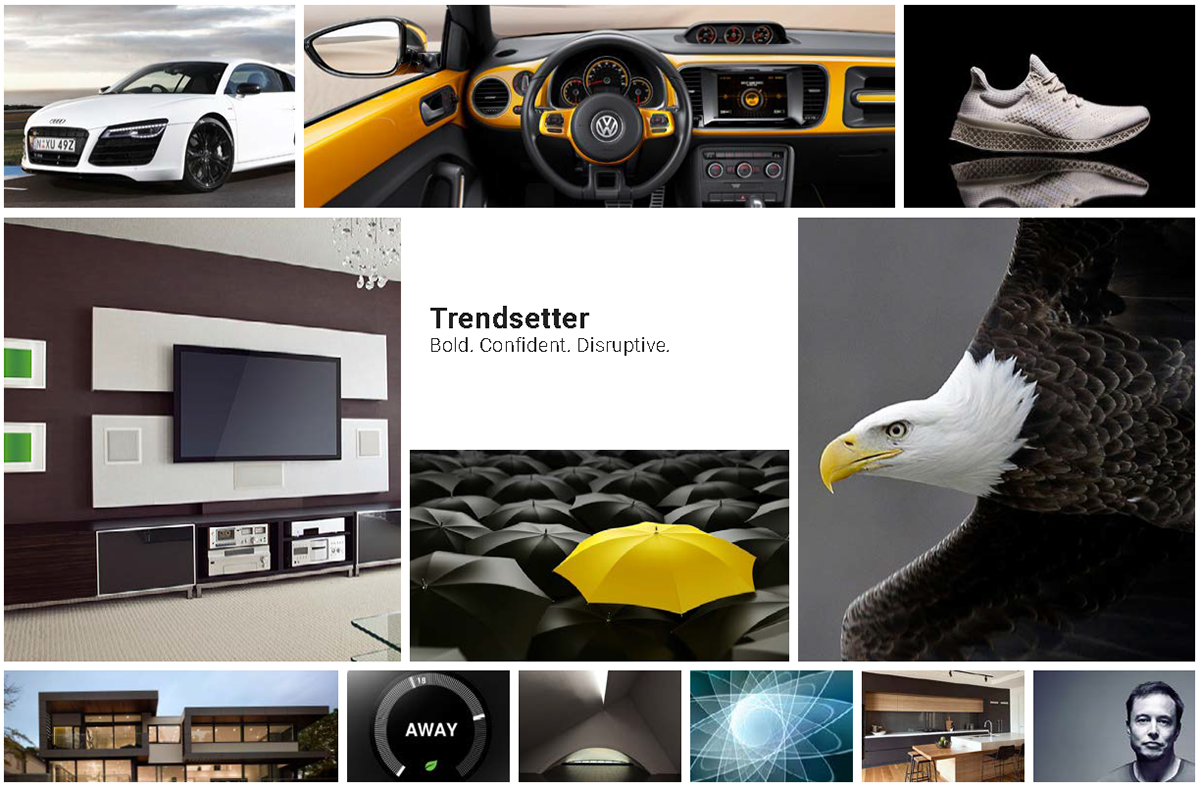
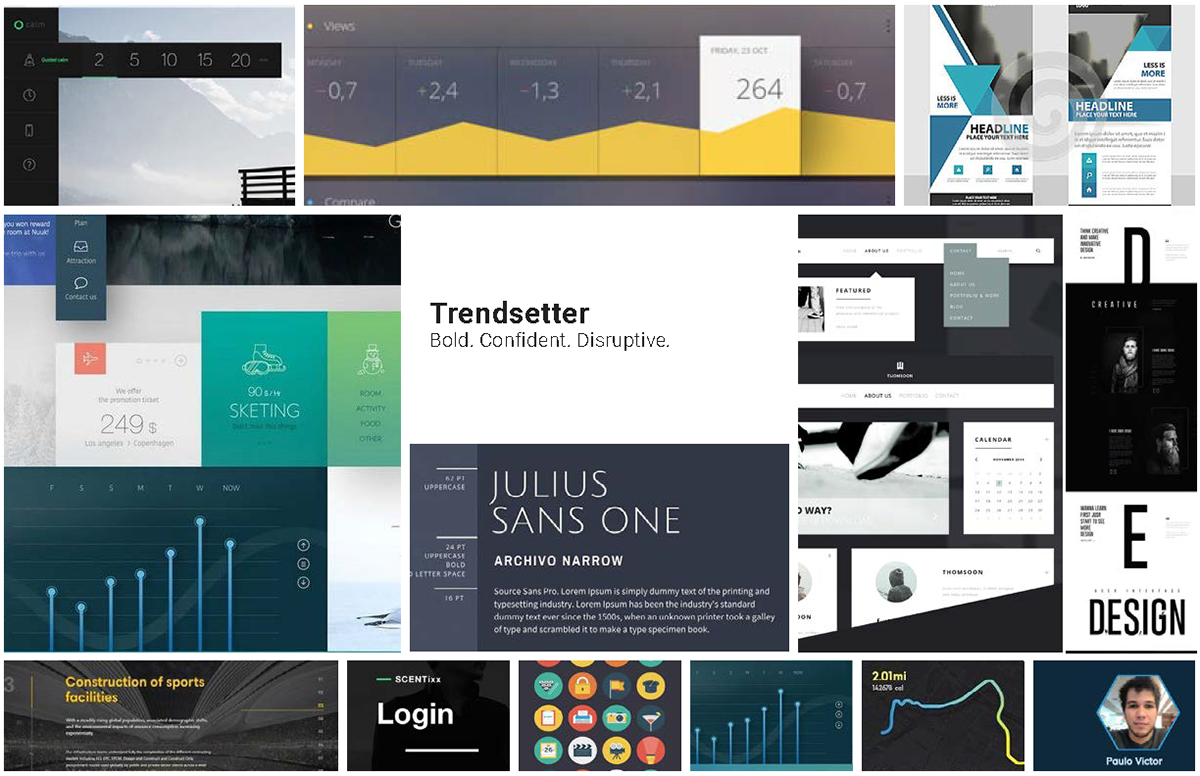
I used two mood boards to represent each concept or Driver, one with imagery unrelated to the product and the other with UI trends and treatments. As a result of the presentation, two directions were selected to move forward with the next steps in establishing the Design Direction with mockups. Below are the mood boards I presented. Each board has the Drivers in the center, surrounded by imagery, to keep the audience in the context of the imagery supports.








Primary UI mockups
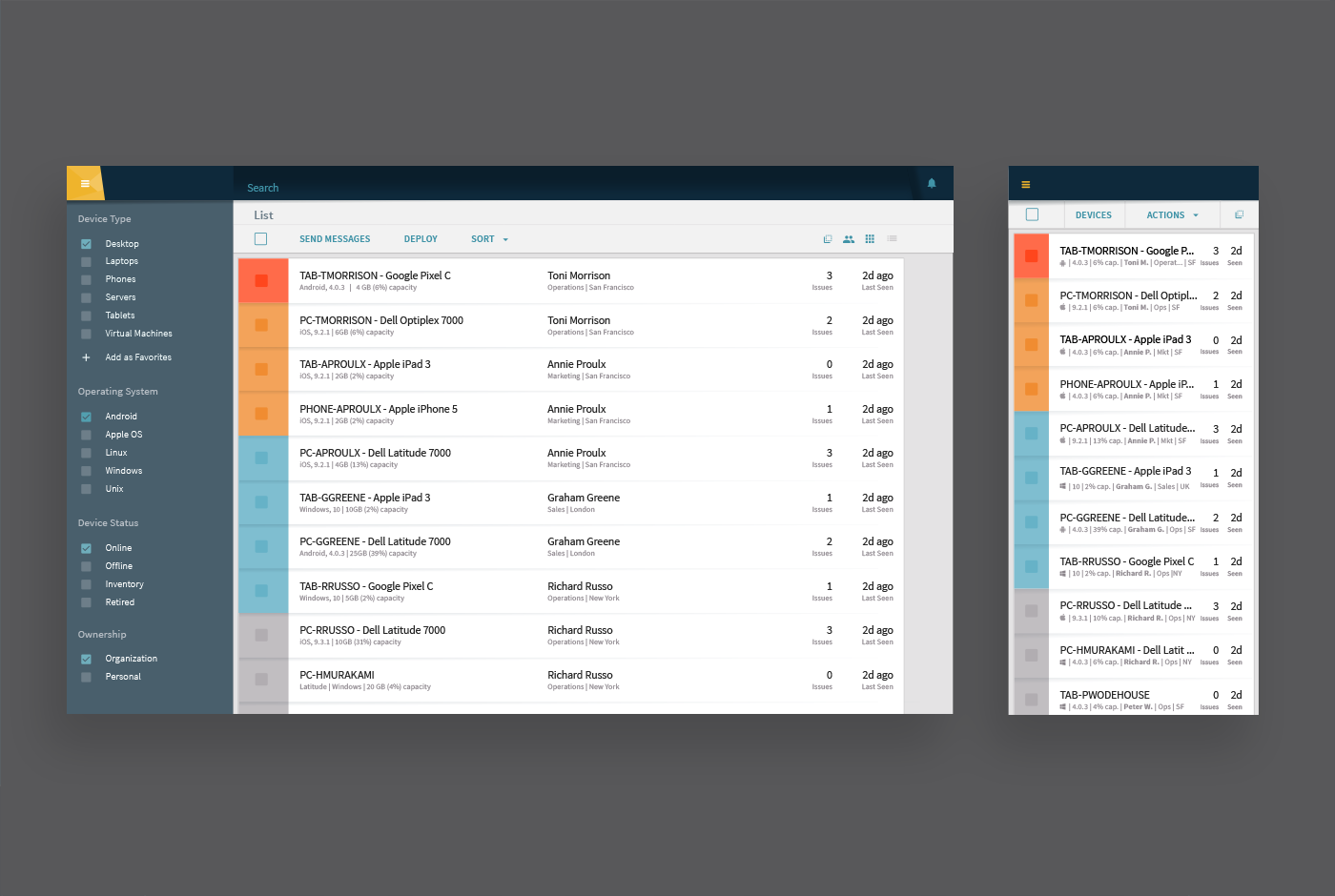
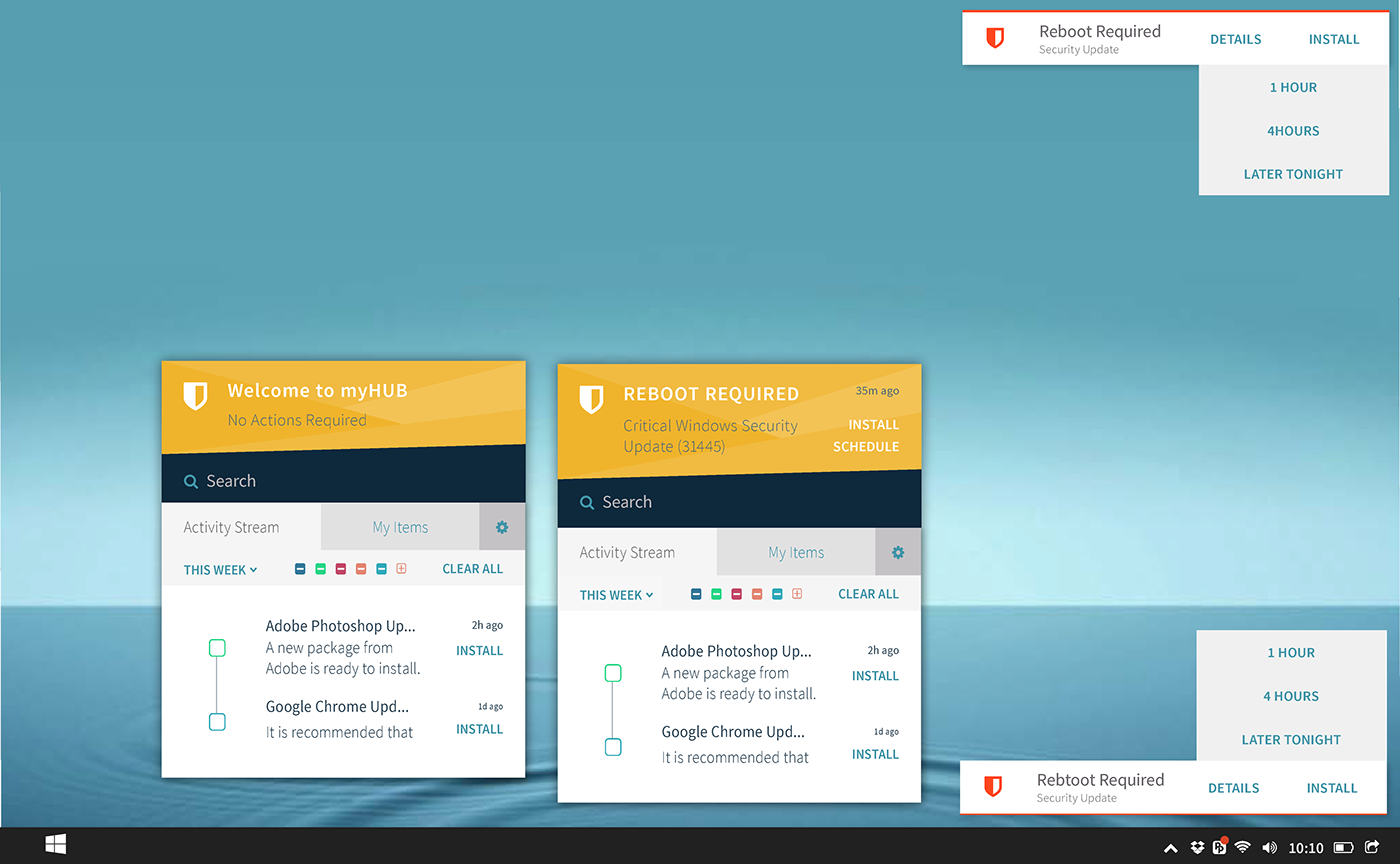
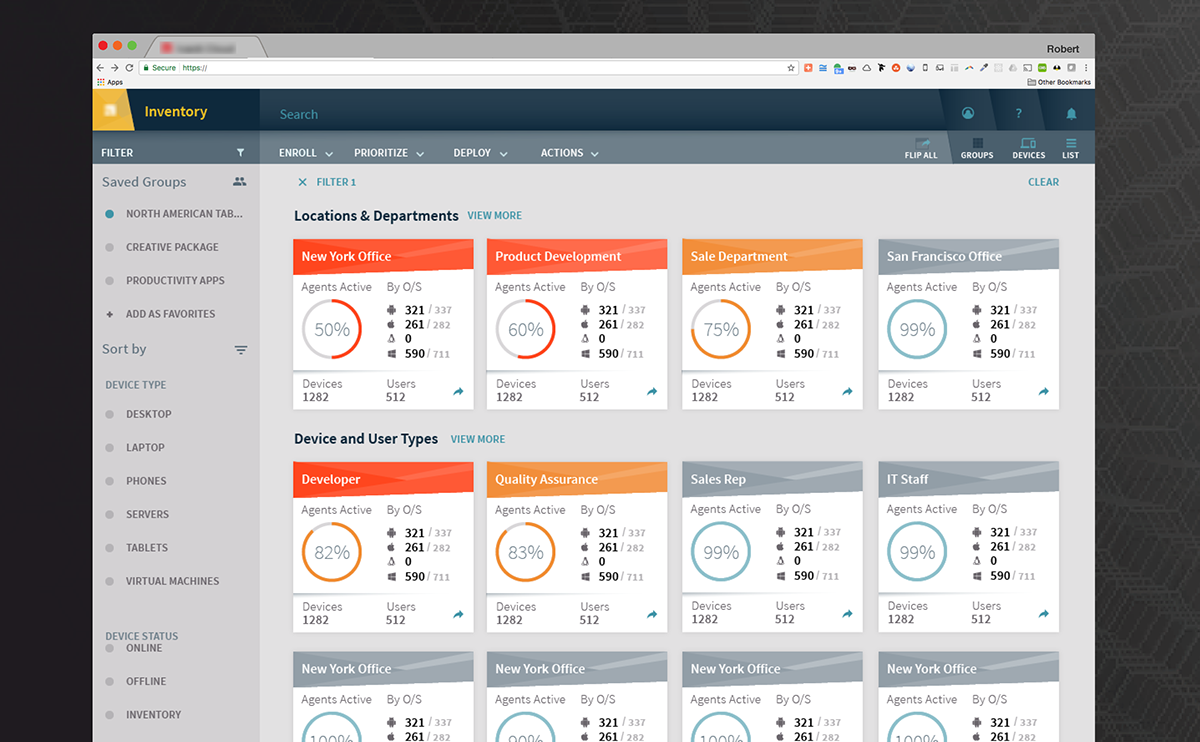
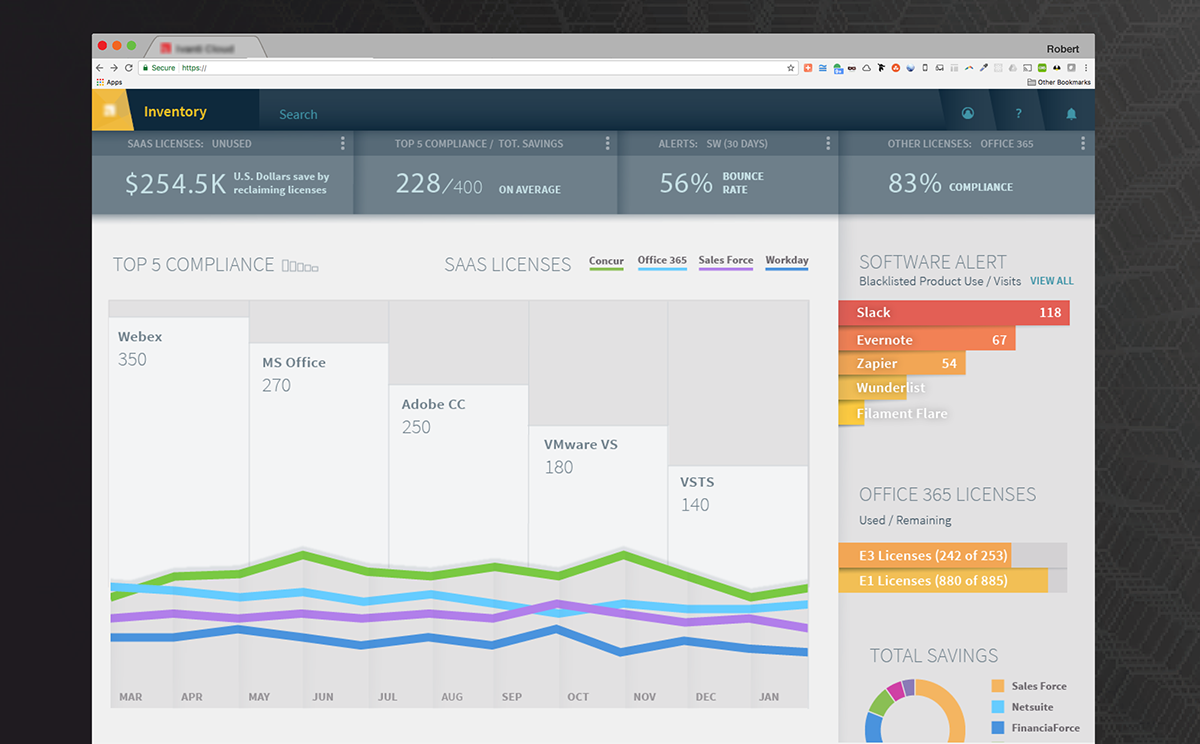
Styles were derived directly from the mood boards and applied to mock layouts to demonstrate how the selected Drivers could be applied in a tangible context. Since the product was early, I took some common page layouts associated with similar types of products and applied the treatments. Based on the UI re-skin, the audience was fully on board with the Trend-setter direction, which allowed me to work independently, factoring all their feedback into my design decisions, and developing a Style Guide Pattern Library.


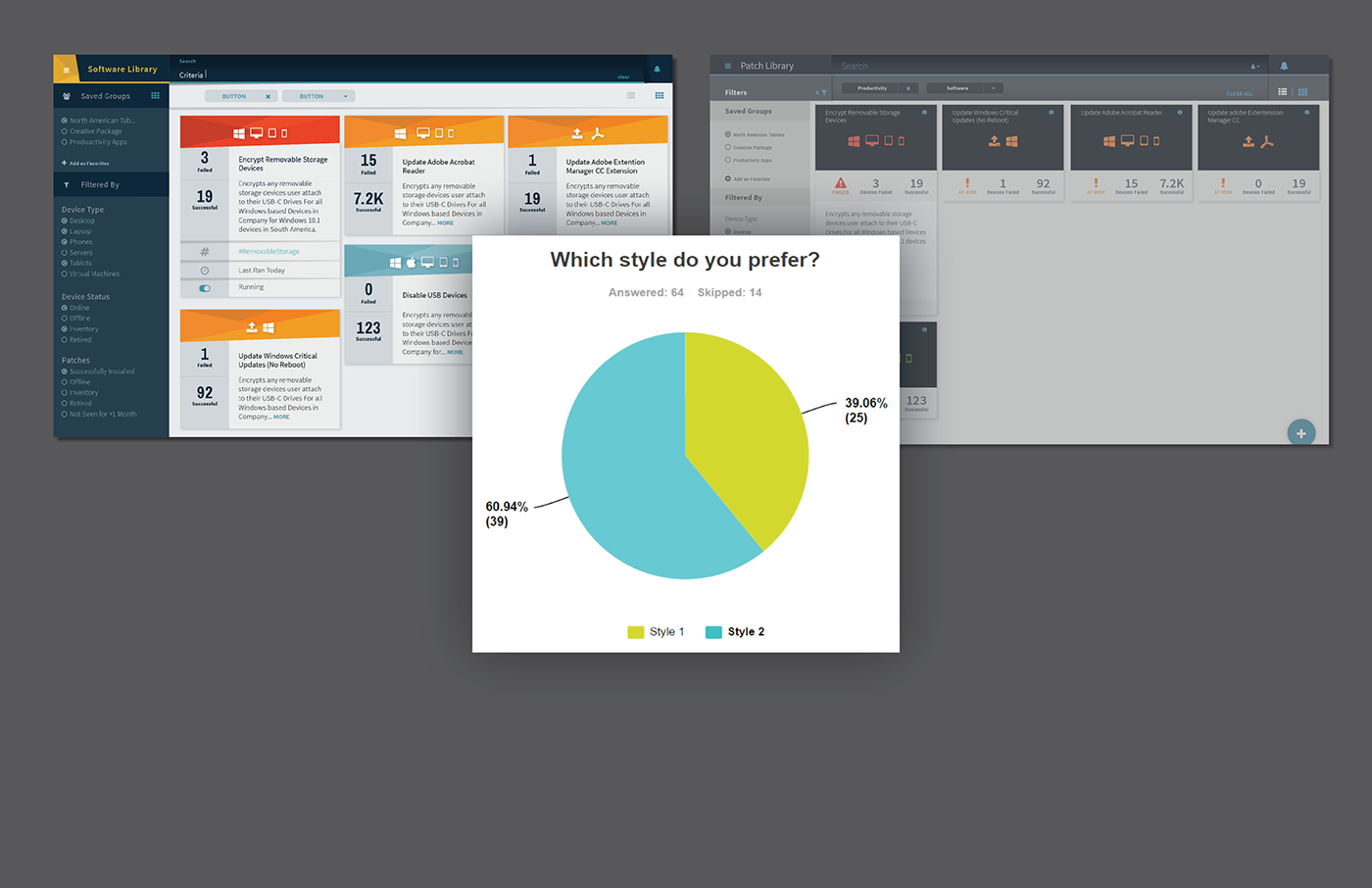
A/B testing
At this point, the only data collected was internal, which is enough to move forward based on perception, business objectives, drivers, and company values, but no user/buyer validation. A comprehensive A/B Test was conducted, and the Trend-setter direction was selected.

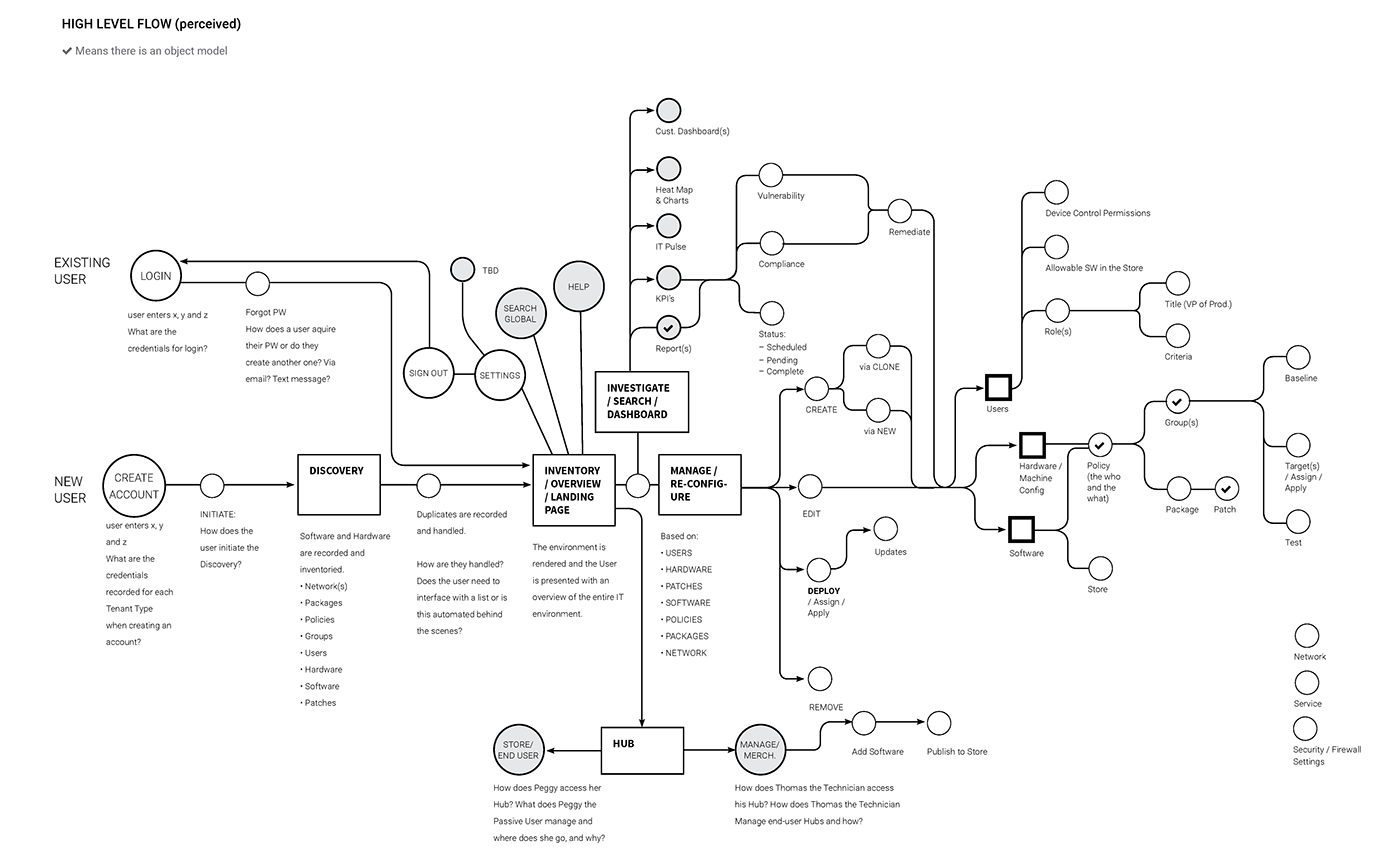
Additional artifacts